Core Web Vitals: What they are and why they’re important for your website’s success
What do Core Web Vitals mean for your website?
How can you use them to improve the user’s experience on your website?
Google is constantly updating its algorithm and searching for new ways to serve users the best and more relevant content. While there are over 200 different ranking factors (according to Google), one undeniably important factor is user experience.
But how can an algorithm measure a user’s experience of a website?
This puzzle has long perplexed the tech giant, but their recent release provides simple metrics for website owners to understand and improve upon.
In summer 2020, Google launched a new set of website page experience metrics called “Core Web Vitals.”
“Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.” –Google
The goal is to present uncomplicated metrics that relate to a user’s experience of a web page so that website owners know how they can improve the experience of their site.
What are Core Web Vitals?
Core Web Vitals (CWV) consists of three metrics:
- Largest Contentful Paint (LCP) – Measures loading performance of a page.
- First Input Delay (FID) – Measures interactivity between user input and a web page.
- Cumulative Layout Shift (CLS) – Measures the visual stability when viewing content on a web page.
 Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP)
Largest what now?
LCP is a fancy term that simply means how fast your website loads. This metric is important because we all know how terrible it feels when we navigate to a slow website. That impatient feeling we encounter is a clear signal of poor user experience.
In fact, there are numerous studies that show shocking statistics of how many people navigate away from slow websites.
Walmart.com found that for every 1 second of page speed improvement, they increased their conversion rate by 2%
Having a website isn’t enough – it needs to be fast enough to provide a pleasant experience that doesn’t keep users waiting at every page.
First Input Delay (FID)
Ever heard of “rage clicking?“
You know when you click on a link and it doesn’t open right away, so, in frustration, you click on it 20 more times? (Then proceed to close 20 new tabs)
Well, that is called “rage clicking” and it’s one potential repercussion from a slow FID.
When a user interacts with a web page, whether that means filling out a form field, clicking a link or button, or expanding an accordion menu, the speed at which the web page registers their input affects the user’s experience.
This is a great metric because it measures the interactivity of your website. A beautiful website that loads fast is great, but if it’s difficult to navigate, it’ll ultimately disappoint users.
Consider how login pages would suffer from a long FID. Users expect to be able to input their credentials quickly and login to get to the stuff they really want to see. Delays at this stage are so annoying.
Cumulative Layout Shift (CLS)
This is my biggest website frustration.
It drives me up the walls when a website’s CLS is terrible.
For example, let’s say I navigate to a web page with a recipe I’m cooking. Of course, the recipe isn’t easily visible at the top of the page, so I need to scroll down until I find it. Then, just when I’m starting to read the recipe, it disappears! Pushed further down the page by elements above it finally loading. Ah! *visible steam coming out of my ears*
Okay, I’ve finished my rant.
A poor CLS can provide a terrible user experience, as I just illustrated. CLS is when the content on a page shifts because larger elements had a delayed load time.
Even worse than simply annoying, poor CLS can cause users to click on the wrong link or button. This could lead to a seriously bad experience. Hopefully, you never have an occurrence like the person in this gif!
Why should I care about Core Web Vitals?
Learning what Core Web Vitals are is great, but who cares?
Well, Google cares. In fact, they care a lot.
Like I mentioned earlier, Core Web Vitals are page experience metrics. They’re useful for website owners but Google also uses them to inform their page rank algorithm.
These metrics tell Google how much friction a user might encounter on a web page, thus informing their experience. Since Google wants to serve searchers great content, they pay attention to these metrics and give priority to well-performing sites.
Core Web Vitals will become a significant ranking factor in 2021
Google has stated that they’re going to use Core Web Vitals as one of their ranking factors beginning in 2021. Possibly, a primary ranking factor.
That means that Core Web Vitals will impact every site indexed by Google. Improving these metrics and providing a positive user experience will be an essential part of website SEO in the near future.
How Do I Check My Core Web Vitals?
Now that you know what CWV are, you’ll need to know how you can measure them for your website.
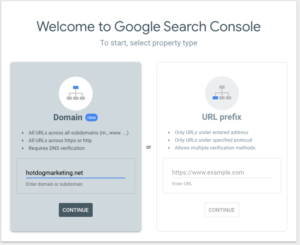
Google Search Console

Core Web Vitals are displayed in Google Search Console, meaning that you’ll need to have an account set up. If you don’t have one yet, it’s fast and simple. You simply log in to your website’s DNS provider and add a TXT record. The record should verify within minutes and you can get started using Google Search Console.

Once you’re logged in, you’ll see a tab on the left labeled “Core Web Vitals,” this is one we’re talking about.
After opening up that tab, you can see a quick glance at the CWV health of your website including how many of your URLs are good, poor, or need improvement.
Further Core Web Vitals Insight
Opening the Pagespeed Insights will analyze your website and give you a full breakdown of how your homepage performs in each metric.
In addition to diagnostics, the PageSpeed assessment will also provide you with recommendations for improvement. They even go a bit further and give you a possible solution and insight into how much load time it could save.
How can I improve my Core Web Vitals?
Woohoo! You’ve learned about CWV and now want to improve them for your website. You don’t have to be a web developer to tackle many of these issues, though to get the most out of your optimization it would be helpful to enlist one.
One major factor that slows down many websites is having images that are larger than necessary. Often, this comes down to properly sizing images for where they’re going to be used. There are also WordPress plug-ins that can compress image sizes to help with this, too.

There are many other ways to improve CWV, like removing unused Javascript and using lazy load, that you’ll want to loop in your developer to handle.
Continually Optimize with Ongoing Hosting and Maintenance
Search engine algorithms are constantly changing to improve user experience, find the newest, best results, and close loopholes. To keep up with these shifts, having an ongoing hosting and maintenance plan is crucial. Beyond just updating plug-ins and security issues, hosting and maintenance with SEO will ensure that your website is progressing.
Interested in getting on a hosting and maintenance plan? Contact us at Hot Dog Marketing to get started.